
§21. 非表示のウォーターマークを作成する
自分が作成した画像であることを明示する方法にウォーターマークと呼ばれる「透かし」を入れる技法があります。ウォーターマークを利用した多くの画像では、アカラサマにウォーターマークが表示されていて、せっかくの画像が台無しの場合が多く見受けられます。画像を汚すことなく、自らの作成画像であることを示すための手法として、非表示のウォーターマークを追加してみます。もちろん作成したウォータマークはロックされているから外すことはできません。また、自分自身はウォーターマークをアンロックできるので、自身が作成した画像であることを証明することができます。GimpDomeにポストされた、Hidden Watermarks in GIMP を参照しています。
目次のページに戻る

|
|

Step1-5 作成したウォーターマーク。背景は透明です。
|
Step 1
ウォーターマーク画像を作成します。
サイズ=150*50 背景色=透明 2/ テキストを入力します。 [NOTE] ロゴも使用可能ですが、最高の結果を得るためにはテキストを白で入力することを奨めます。 3/ 文字レイヤーと背景レイヤを統合します。 文字のレイヤー上を右クリック>下のレイヤーと統合 4/ 画像全体を選択し(ショートカットキー、[CTRL]+[A])、コピーします。 5/ ファイルをパターンとして保存します。 ファイル>名前をつけて保存 [NOTE] 保存先は、GIMPのメニューから、編集>環境設定 で、ダイアログを開きます。左側のペインで「フォルダ」を選択し展開した後「パターン」をクリックすると、右側にパターンの読み込み元が表示されていますので、そこに保存します。拡張子は、”.pat”。作例では、Logo.pat として保存しています。 6/ パターンダイアログの更新ボタンをクリックし、保存したパターンを表示します。 |

Step2-1 ウォーターマークを追加する画像。

Step2-5 ウォーターマークを追加後。

Step2-6 ウォーターマークの不透明度を調整。×400画像。
|
Step 2
画像にウォーターマークを追加します。
JPEGは劣化圧縮であるとともに、透明領域がサポートされません。透明領域のある作品の場合は必ずPNG形式で保存します。 4/ 新規レイヤー作成します。 レイヤー名=New ついでに、背景レイヤーのレイヤー名も変更します。 レイヤー名=Original 5/ Step1で作成したウォーターマークを画像上にタイリングします。
5-2 パターンダイアログで、ステップ1-5 で保存したウォータマーク用パターンを選択します。 5-3 このパターンをウォーターマークを追加したいイメージウィンドウ上にドラッグドロップします。 |

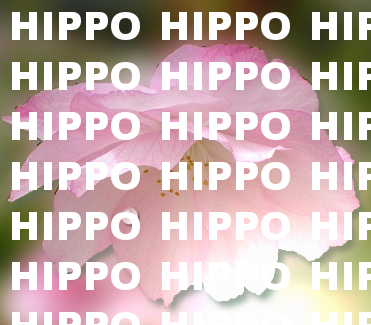
Step3-1 ウォーターマークを付けた画像。

Step3-2 レイヤーモード:除算 によるウォーターマークの存在証明。

Step3-2 レイヤーモード:微粒取り出し によるウォーターマークの存在証明。
|
Step 3
画像をアンロックしウォーターマークの存在を証明。
1-2 次にオリジナルの画像をレイヤーとして開きます(ファイル>レイヤーとして開く から、オリジナル画像を選択します)。 1-3 レイヤーの構造は、ウォーターマーク追加画像が上、オリジナル画像レイヤーを下にします。 |
|
画像の無断利用者はウォーターマークのついたPNGファイルをJPEGに変換するかもしれません。そうするとウォーターマークの存在証明が困難になります。この対策として、異なるフォント、異なるサイズ、異なる色で、様々なパターンのウォーターマークを作成しておくと対策になります。
この作例でも見られるように、暗い部分の方がウォーターマークが明瞭に証明できます。明るい画像の場合は、ウォーターマークの色等、少し考える必要があります。
証明にあたってのレイヤーモードの選択は、他の様々なモードも試すべきですが、「微粒取り出し」と「除算」がベストです。
|
|